معرفی برترین ویرایشگر برای توسعه وب
امروز میخواهیم چند ویرایشگر برای متنهای HTML, CSS, JS, PHP را باهم بررسی کنیم. ادیتور های مختلفی برای این کار وجود دارد که در این مطلب بهترین و سبکترین ادیتورها را برای شما معرفی میکنیم. این ادیتورها کار را برای توسعهدهندگان وب بسیار راحت میکنند.
معرفی ابزارها:
۱) ++Notepad
این ابزار کار رایگان که حجمش تقریباً ۳ مگابایت است را میتوانید با یک جستجوی ساده در اینترنت دانلود و روی ویندوز خود نصب کنید.

این ابزار بسیار ساده و کار با آن بسیار راحت است.
در ++Notepad شما میتوانید برای زبانهای تحت وب و سایر زبانها مثل Java, C++, C# و …کد نویسی کنید. اما توصیه میشود با این ابزار برای زبانهای تحت وب این کار انجام شود.
توجه داشته باشید اگر سرعت تایپ شما پایین است، بهتر است از این نرمافزار استفاده نکنید و به سراغ سایر موارد بروید. برای مثال در HTML شما وقتی تگ باز html را مینویسید، بهصورت خودکار بسته نمیشود و اتری بیوتها را هم بهصورت خودکار نمیآورد که این در مقایسه با ادیتور های دیگر خیلی سرعت کد نویسی را کم میکند.
قابلیت های ++Notepad :
- انتخاب رابط سند
- کشیدن و رها کردن متن
- ذخیره داده در چند کلیپ بورد
- تقسیم صفحه نمایش برای دسترسی بیشتر
- جستجوی نوشته ها (تفاوتی بین متن و کد قائل نمیشود)
- پشتیبانی از فرمتهای فایل مانند یونیکد برای نوشتن به کد سیستمهای بینالمللی
- جستجو و جایگزین کردن بیش از چند سند
- مقایسه فایلها
- قابلیت زوم کردن
توصیه میشود این نرمافزار را دانلود و استفاده کنید.
۲) Brackets
این ویرایشگر هم مثل ++Notepad رایگان است و با یک جستجوی ساده میتوانید آن را بهراحتی دانلود کنید. حجم این ویرایشگر هم تقریباً ۵۱ مگابایت است.

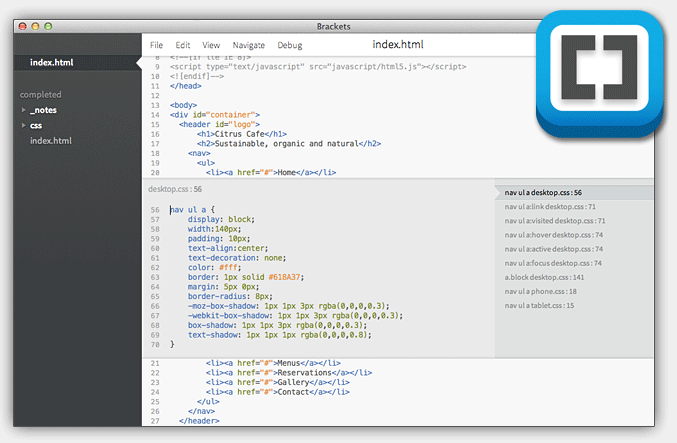
رابط کاربری ابزار brackets خیلی زیباتر از ++Notepad است.البته کمی پیچیدهتر است که شما میتوانید بعد از مدتی کار کردن با این ویرایشگر قدرتمند و زیبا به آن عادت کنید.
ویرایشگر brackets امکانات زیاد و خوبی دارد:
- دونیم کردن صفحه
- Quick Edit : برای مثال زمانی که شما برای یک تگ، یک کلاس یا ID در نظر میگیرید، میتوانید با هایلایت کردن و کلیک راست، CSS آن را سریع درست و تنظیم کنید.با کلیک راست پنجرهای مشابه پنجره خاکستریرنگ در ادیتور باز میشود.
شما میتوانید این نرمافزار را هم نصب و استفاده کنید.
۳) Sublime Text
این نرم افزار نیز رایگان است و حجمی در حدود ۷ مگابایت دارد.
همانطور که مشاهده میکنید ابزار Sublime Text رابط کاربری فوقالعاده زیبایی دارد. البته قابلذکر است در تصویر بالا تم این ابزار تغییر کرده است. تغییر دادنتم این ویرایشگر کار سختی نیست و در آموزش آن در اینترنت موجود است.
قابلیتهای Sublime Text :
- چند پنجره ویرایش در کنار هم
- مشاهده کد خود از ۱۰۰۰۰ پا
- قابلیت مشاهده در حالت کامل روی صفحهنمایش
- مشخص کردن نحو زبانهای مختلف مانند C ، C++ ، C# ، CSS ، D ، Erlang ، HTML ، Groovy ، Haskell ، HTML ، Java ، JavaScript ، LaTeX ، Lisp ، Lua ، Markdown ، Matlab ، OCaml ، Perl ، PHP ، Python ، R ،Ruby ، SQL ، TCL ، Textile و XML
- دارای طرح چندرنگ، با چند جمله
- دارای براکت برجسته
- قابلیت ذخیره تغییرات
- انتخاب ویرایش دستورات، ازجمله تورفتگی / غیربرجستگی پاراگراف، تغییر شکل پاراگراف، پیوستگی خط
- جستجو و جایگزینی عبارت منظم
- مرور از طریق فایلهای طولانی
- توضیح بلوک متن
- تنظیم کلید اتصالات، منوها و نوارابزار
- پلاگین همراه با API
- تکرار آخرین عمل
- ساخت ابزار یکپارچهسازی
- ادغام WinSCP برای ویرایش فایلهای از راه دور از طریق FTP و SCP
صحبت پایانی:
پیشنهاد ما به شما دانلود و نصب هر سه این ابزارهاست. پس از آن می توانید تصمیم بگیرید کدام یک از این ابزار ها مناسب کار شماست.
موفق باشید.
منبع: دانشجویار
