سلام دوستان. با یک مقاله آموزش برنامه نویسی در خدمت شما هستیم. برای اولین بار در یک مطلب ویژه برای دوستان مبتدی با آموزش برنامه نویسی با ترفند جذاب Online game برای تازه کارها از وب سایت آموزش برنامه نویسی سورس باران در خدمت شما هستیم. فقط و فقط یک لحظه در ذهن خود به این موضوع فکر کنید که اگر برنامه نویسی یک بازی کامپیوتری بود وضعیت چطور میشد؟ آیا این موضوع واقعیت دارد؟ آیا شدنی است؟ اگر شدنی است در چه سطحی قابل استفاده است؟ در این مطلب با معرفی چند وب سایت Online game یا همان بازی آنلاین یاد میگیرید که با بازی کردن برنامه نویس شوید. خیلی جالب خواهد شد، لطفا تا انتهای این مطلب با ما همراه باشید…
آموزش برنامه نویسی با Online game
در مقاله آموزش برنامه نویسی با ترفند جذاب Online game برای تازه کارها شما دوستان و کاربران عزیز با چند وب سایت و منبع آنلاین جهت یادگیری برنامه نویسی آشنا خواهید شد. اما نه با روش های آموزشی تکراری، بلکه با Online game یا همان بازی آنلاین. در واقع شما همچنان که بازی می کنید برنامه نویسی را نیز یاد خواهید گرفت. این روش برای جوانان و نوجوانان که ممکن است در ابتدای راه کمی بی انگیزه باشند بسیار تاثیر گذار هست و مبحث برنامه نویسی را به موضوعی جذاب برای این دوستان تازه کار بدل خواهد کرد. آموزش برنامه نویسی با ترفند نوین و بسیار جذاب Online game یا همان یادگیری برنامه نویسی از طریق بازی آنلاین به دور از هرگونه خستگی و دل زدگی خواهد بود. واقعا چطور خواهد شد همچنان که بازی می کنید برنامه نویسی را یاد بگیرید؟
آموزش برنامه نویسی با Khan Academy
وب سایت Khan Academy که یکی از وب سایت های مورد نظر ما جهت یادگیری برنامه نویسی با ترفند بازی آنلاین (Online game) است از زبان فارسی هم پشتیبانی می کنم.(لینک نسخه فارسی) خان آکادمی موسسه ای غیر انتفاعی با هدف بهبود آموزش می باشد. با توجه به اینکه این وب سایت از زبان فارسی هم پشتیبانی می کند آموزش برنامه نویسی با بازی کردن از طریق Khan Academy بسیار ساده خواهد بود.
این سازمان غیرانتفاعی در سال ۲۰۰۶ به دست سلمان خان که خود دانش آموخته موسسه فناوری ماساچوست (MIT) است بنیان نهاده شد. در خان آکادمی بیش از ۷۰۰ دوره آموزشی وجود داره که علاوه بر دوره های برنامه نویسی، دوره های دیگری نظیر ریاضیات، فیزیک، شیمی، زیست شناسی، اقتصاد، تاریخ، پزشکی و… به رایگان ارائه شده است که در وبگاه یوتیوب نیز قابل دستیابی است. در این وب سایت میتوانید کلیه زبان های برنامه نویسی مانند C – HTML4 – HTML5 – CSS3 – PHP – JAVASCRIPT – JAVA – PYTHON و… را با روش های مختلف آموزش ببینید.
خان آکادمی موسسه ای غیر انتفاعی با هدف بهبود آموزش می باشد. آرمان این موسسه فراهم کردن آموزش رایگان و با کیفیت برای همه، در هر مکان می باشد. علاوه بر ویدیوهای ترجمه شده که در زیرآمده است، شما می توانید ویدیوهای انگلیسی خان آکادمی را که به فارسی ترجمه شده اند در سایت اصلی مشاهده کنید. برای مشاهده این که چه ویدیوهایی ترجمه شده اند می توانید از فیلتر موجود در این صفحه استفاده کنید
www.khanacademy.org/contribute
جهت مشاهده بخش برنامه نویسی خان آکادمی به لینک زیر مراجعه نمایید
https://www.khanacademy.org/computing
اگر شما هم علاقمند به همکاری با خان آکادمی در راستای گسترش دسترسی به آموزش با کیفیت می باشید. می توانید از این صفحه دیدن کنید
http://international.khanacademy.org
علاوه بر این صفحه ، برای مشاهده ویدیوهای فارسی و بحث و گفت وگو با سایر مخاطبین فارسی زبان همچنین می توانید به سایت کلاس درس مراجعه کنید
http://kelasedars.org
آدرس وب سایت اصلی
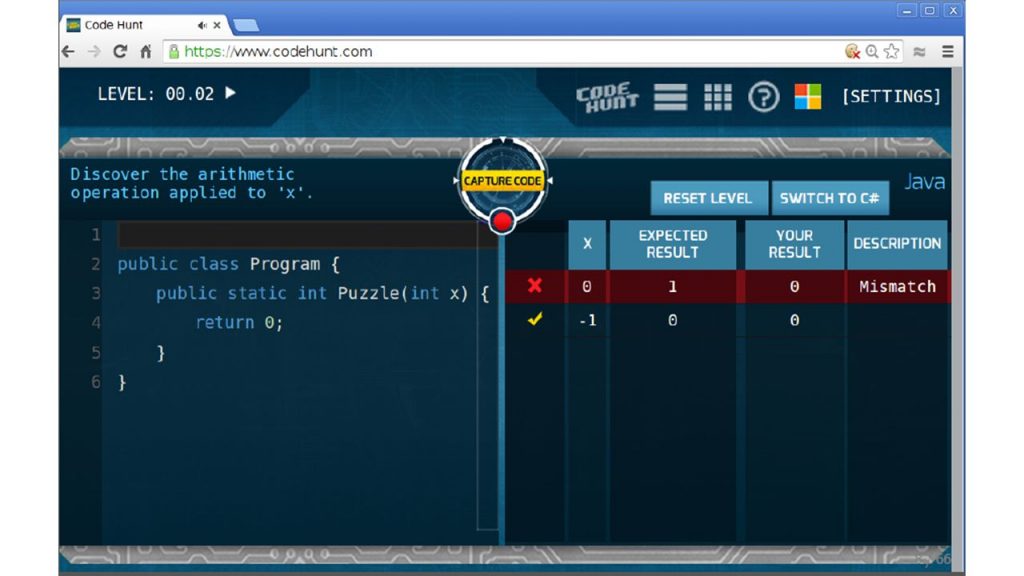
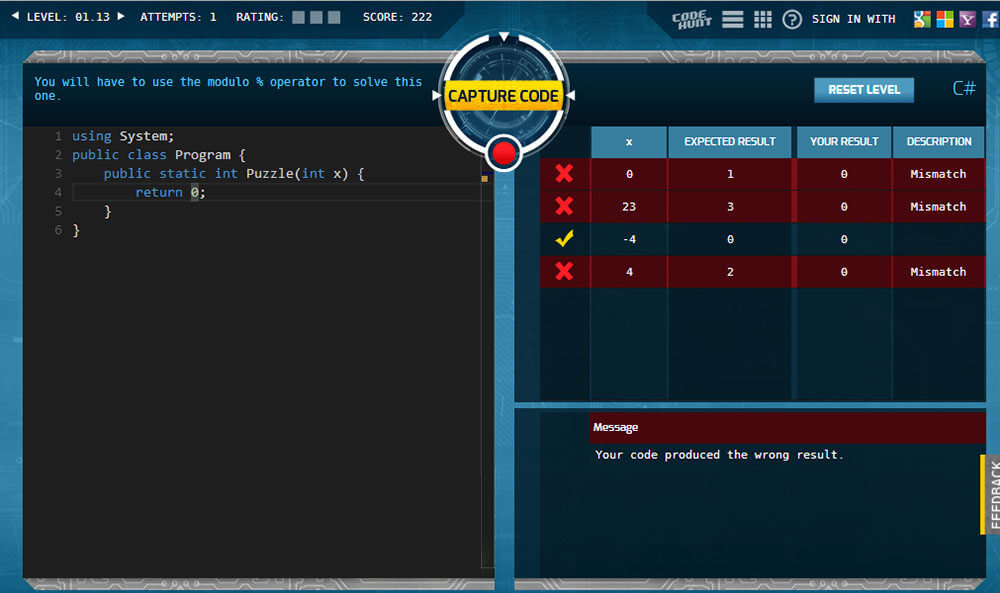
آموزش برنامه نویسی با Code Hunt
کمپانی مایکروسافت برای توسعه دهندگان نرم افزاری، یک بازی رایانه ای مبتنی بر مرورگرهای اینترنتی ارائه کرده است که با روش های جالب و سرگرم کننده مهارت های آنها را در امر برنامه نویسی ارتقا میدهد. این بازی Code Hunt نام دارد که کارشناسان مرکز TheInquirer نیز اندکی آن را مورد بررسی قرار دادهاند. کارشناسان میگویند که از بازی یاد شده چندان هم نمی توان به عنوان سرگرمی یاد کرد. در ابتدای بازی شما می توانید یکی از دو زبان برنامه نویسی Java یا #C را انتخاب کنید و پس از آن برای جلو بردن مراحل بازی باید مشکلات موجود در بخش های مختلف برنامه های نوشته شده را برطرف کنید یا تغییرات لازم را روی آنها انجام دهید.
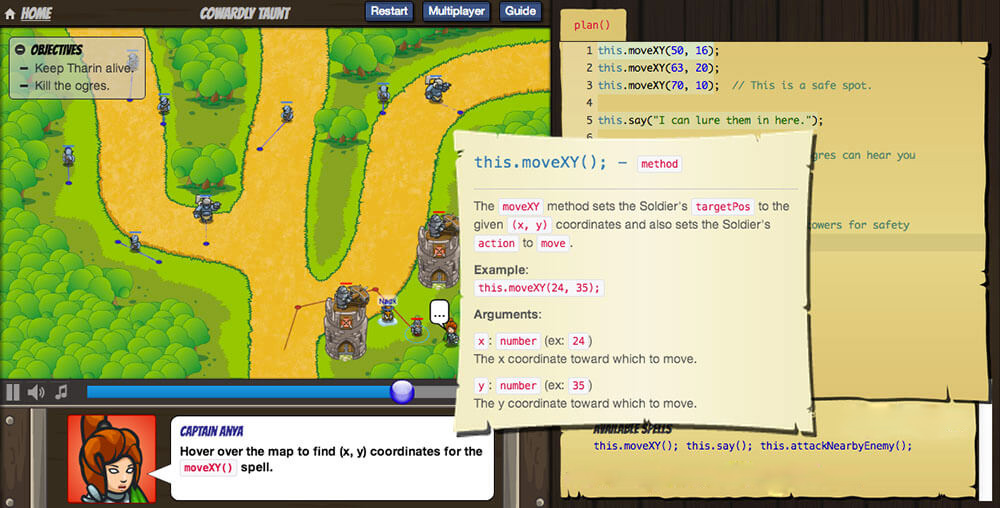
آموزش برنامه نویسی با CodeCombat
وب سایت CodeCombat جهت آموزش برنامه نویسی با بازی کردن تلاش می کند در حین یک بازی بسیار مهیج و آنلاین که تعاملی با گیم پلی رقابتی است دانش آموزان را درگیر برنامه نویسی و آموزش کد نویسی کند. تمامی دوره های این سایت آنلاین است و باید از قبل ثبت نام کرده باشید. روی این سایت نزدیک به ۷۵ تا ۱۰۰ ساعت آموزش درباره علوم مختلف کامپیوتری بارگذاری شده است می توانید با انتخاب سطح آموزشی مناسب کودک خود ، هر دوره را شروع کنید. تمامی دوره ها به صورت بازی و با گرافیک بسیار زیبایی پیاده سازی شده اند
این بازی CodeCombat نام دارد و نوعی بازی اکشن و استراتژی میباشد که تفاوت این بازی با سایر بازی های کامبت اینه که کلیه حرکت ها با استفاده از زبان برنامه نویسی انجام می شود و با یادگیری این بازی میتوانید یک برنامه نویس حرفه ای شوید.
دوره های که در وب سایت CodeCombat برای یادگیری برنامه نویسی از طریق بازی موجود هستند شامل موارد زیر می باشد
- یادگیری HTML از طریق بازی کردن
- یادگیری CSS از طریق بازی کردن
- یادگیری بوت استرپ از طریق بازی کردن
- یادگیری برنامه نویسی جاوا اسکریپت از طریق بازی کردن
- یادگیری برنامه نویسی جی کوئری از طریق بازی کردن
- یادگیری برنامه نویسی پایتون از طریق بازی کردن
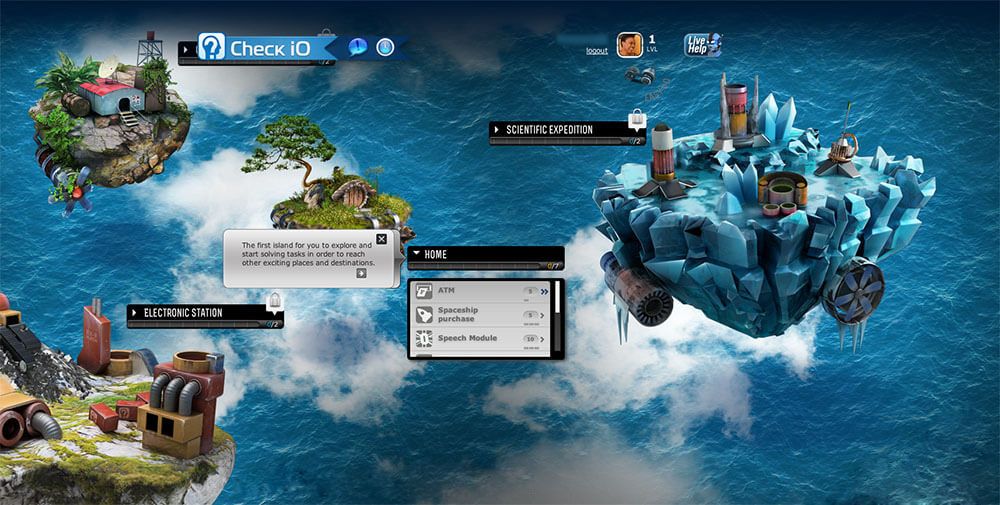
آموزش برنامه نویسی با CheckiO
آموزش برنامه نویسی با CheckIO بسیار جذاب خواهد بود. شما از وب سایت بازی آنلاین CheckiO در حال حاضر می توانید برای یادگیری برنامه نویسی پایتون و جاوا اسکریپت استفاده نمایید. در این بازی شما باید مشکلات برنامه ها را برطرف کنید. قبل از هر مرحله بازی یک داستان کوتاه نقل شده و سپس یک ادیتور کد انلاین برای اسکریپتهای پایتون و یا جاوا اسکریپت نمایش داده میشود. علاوه بر بازی کردن میتونید خودتون ماموریت های جدید رو پیشنهاد کنید و بازی کنید و امتیاز بگیرید یک روش دیگر برای دانستن درجه اشنائی خود با پایتون و یا جاوا اسکریپت خواندن راه حل هایی است که بازیکنان دیگر پیشنهاد میکنند. برای این بازی در ابتدا باید ثبت نام کنید یا با یکی از اکانت های فیس بوک , جیمیل , گیتهاب , توئیتر , لینکداین وارد سایت شوید.
در انتهای این مطلب لازم دیدم که توضیحات مختصری را ذکر کنم، همانطور که می دانید آموزش برنامه نویسی با ترفند جذاب Online game برای تازه کارها بسیار مفید هست و در واقع در آینده از این نوع آموزش استقبال زیادی خواهد شد. وب سایت هایی که معرفی شد بیشتر جهت یادگیری برنامه نویسی در سطح مقدماتی و متوسطه هست که زبان های وب سایت ها معرفی بجز مورد اول که زبان فارسی را نیز دارا می باشد مابقی انگلیسی هست، ممکنه فکر کنید با این روند سخته یادگیری برنامه نویسی با بازی کردن. ولی اینطور نیست، هر کاری سختی مربوط به خود را دارد اما با تمرین روی این وب سایت ها هم برنامه نویسی را از طریق بازی کردن که بسیار ترفند جذابی هست یاد میگیرید و هم اینکه زبان انگلیسی خود را تقویت می نمایید. امیدواریم که این مطلب مورد توجه دوستان قرار گرفته باشد. به زودی با مقالات مفید تری در خدمت شما خواهیم بود.
شاید برایتان جذاب باشد : آموزش برنامه نویسی برای صفر کیلومترها